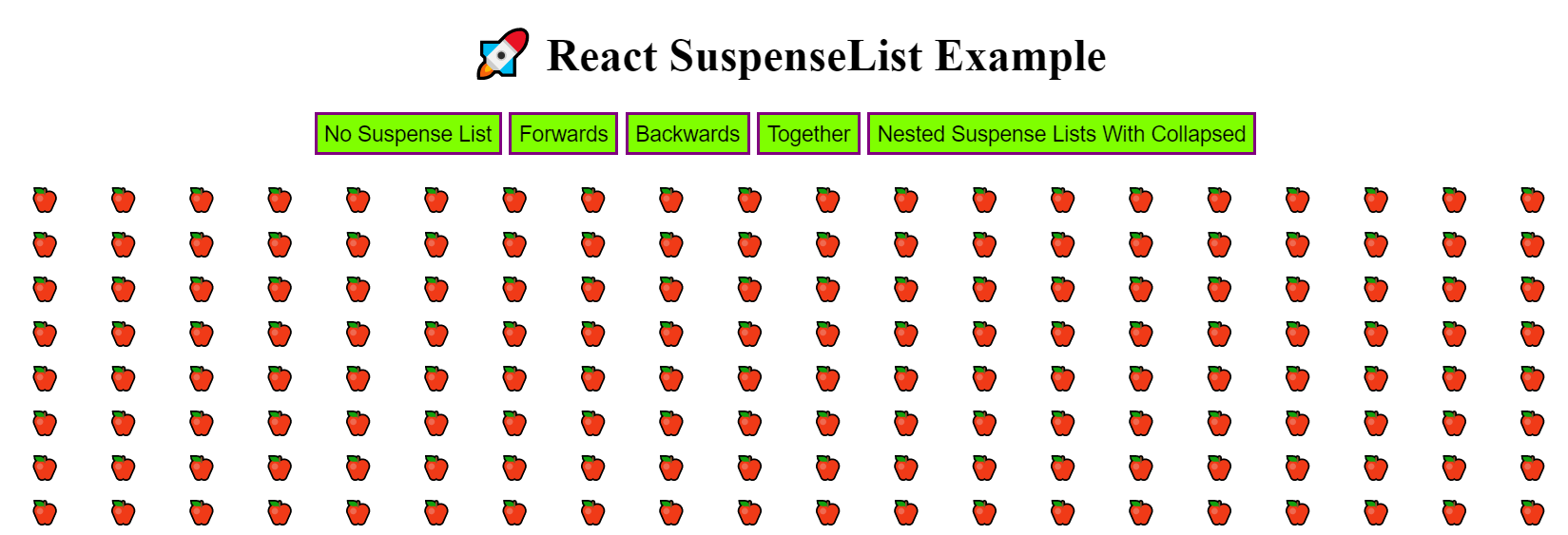
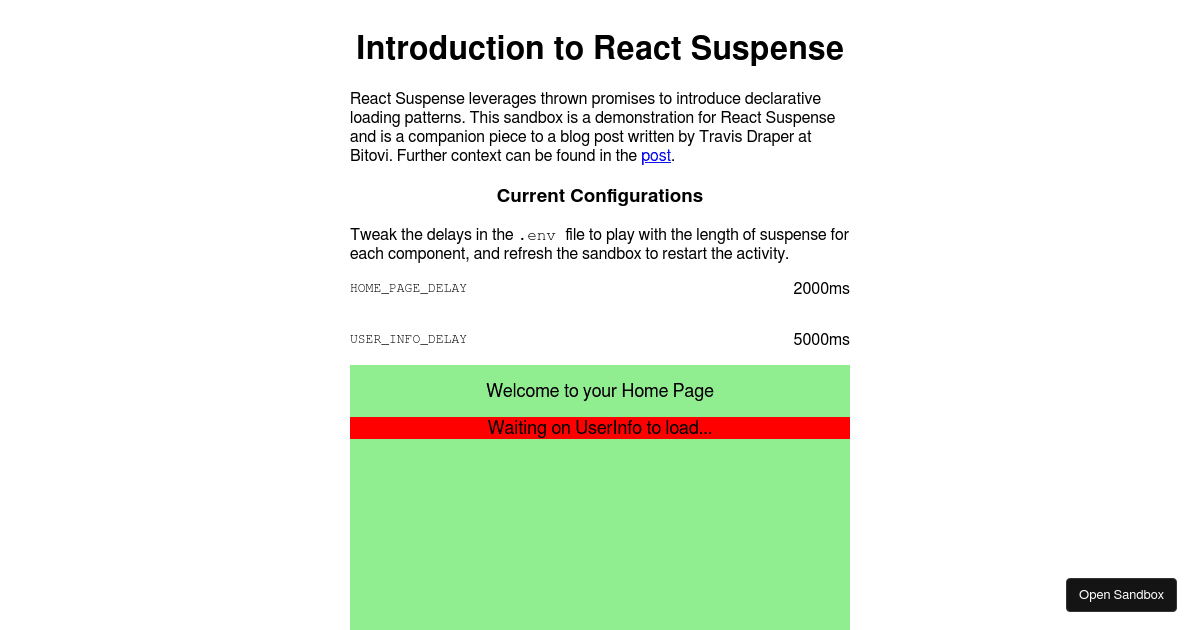
GitHub - MaximeHeckel/react-suspense-example: A small example of a functional component using React Suspense to fetch and render data.

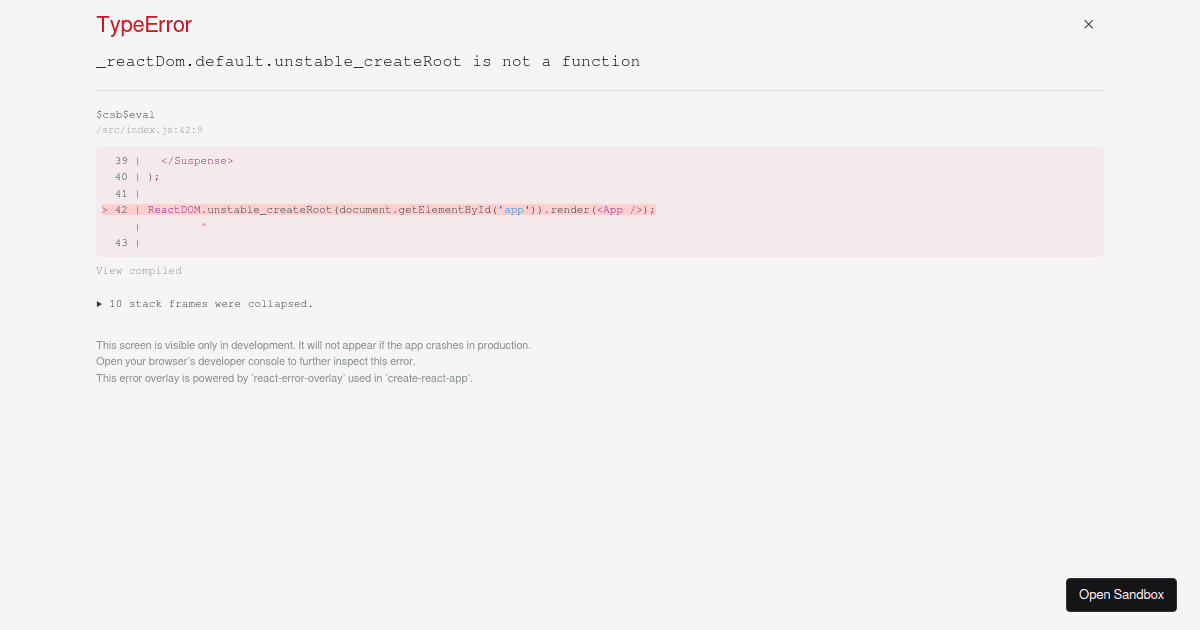
Converting loading indicator implementation to React Suspense | by Hiroshi Ohsuga | Eureka Engineering | Medium

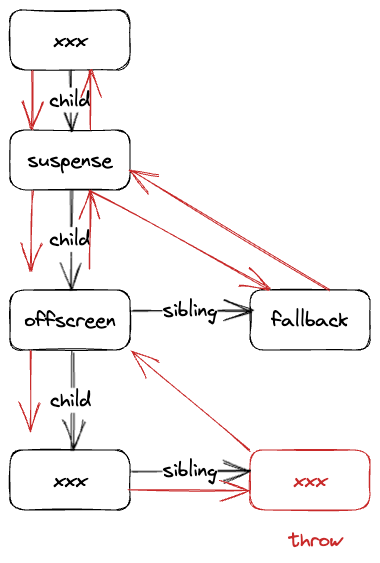
How Suspense Works in React 18. Know the new Concurrent Suspense and… | by Jose Granja | Better Programming