javascript - undefined is not an object (evaluating 'Component.propTypes') - React Native 0.61.5 - Stack Overflow

undefined is not an object (evaluating '_react3.default.PropTypes.string') · Issue #966 · FaridSafi/react-native-gifted-chat · GitHub

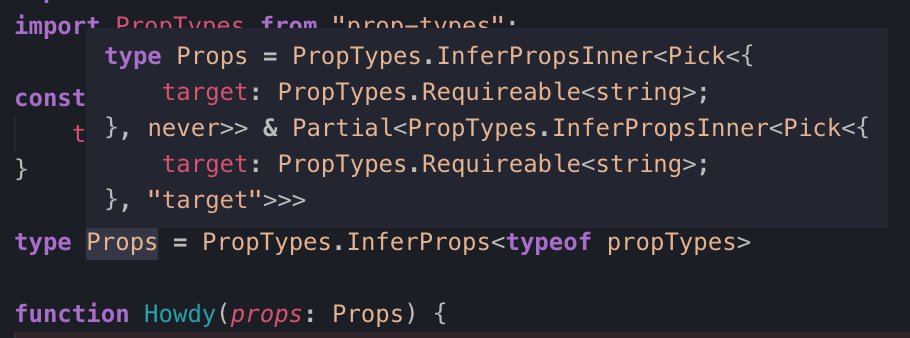
reactjs - React Typescript - InferProps accepts null but JSX Attributes does not (i.e. id) - Stack Overflow
undefined is not an object evaluating ReactPropTypes.string · Issue #14590 · facebook/react-native · GitHub

Kent C. Dodds 🌌 on X: "Are you using PropTypes because you're unable to use TypeScript/Flow and worried that you can't use PropTypes for custom hooks? Well check this out! Using https://t.co/ejkvbCjpTz
Cannot read property 'string' of undefined | React.PropTypes | LayoutPropTypes.js · Issue #14709 · facebook/react-native · GitHub

Cannot read property 'string' of undefined · Issue #2517 · aksonov/react-native-router-flux · GitHub
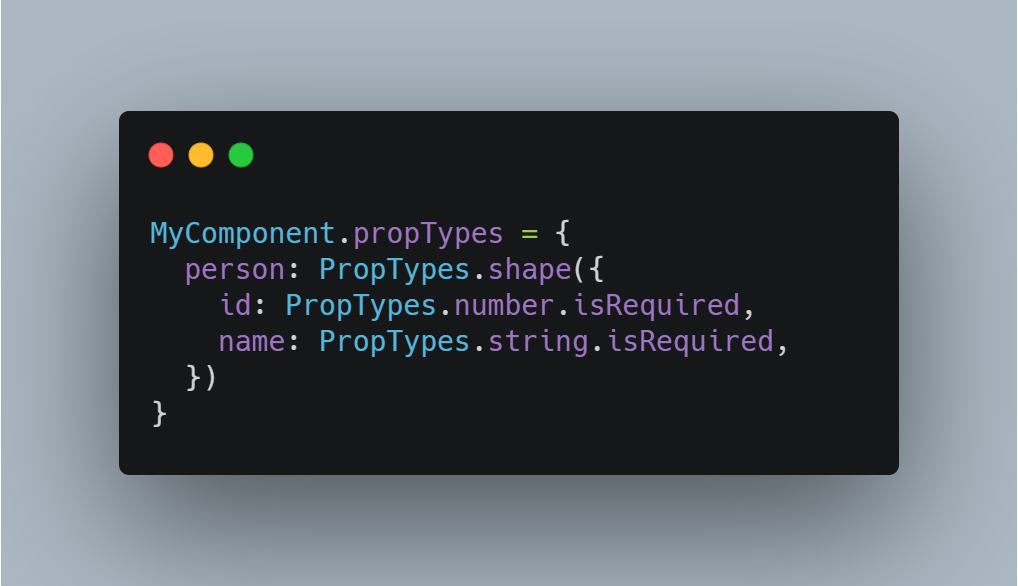
![types/prop-types and @types/react] PropTypes.shape throws type errors and incorrectly insists on PropTypes.exact · Issue #34692 · DefinitelyTyped/DefinitelyTyped · GitHub types/prop-types and @types/react] PropTypes.shape throws type errors and incorrectly insists on PropTypes.exact · Issue #34692 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/4138285/77814546-f57d2b80-707f-11ea-9001-74b7c02b85c0.png)