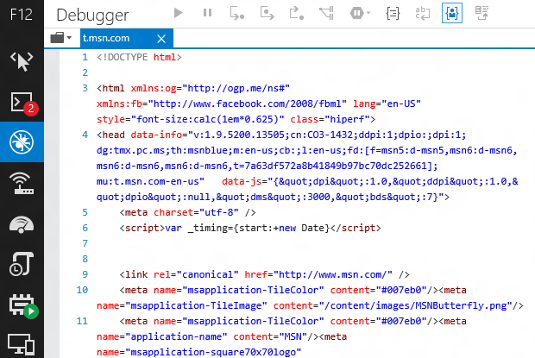
How to use IE 11 F12 Developer Tools to capture browser console log and network log for OMNIbus WebGUI

How to use IE 11 F12 Developer Tools to capture browser console log and network log for OMNIbus WebGUI

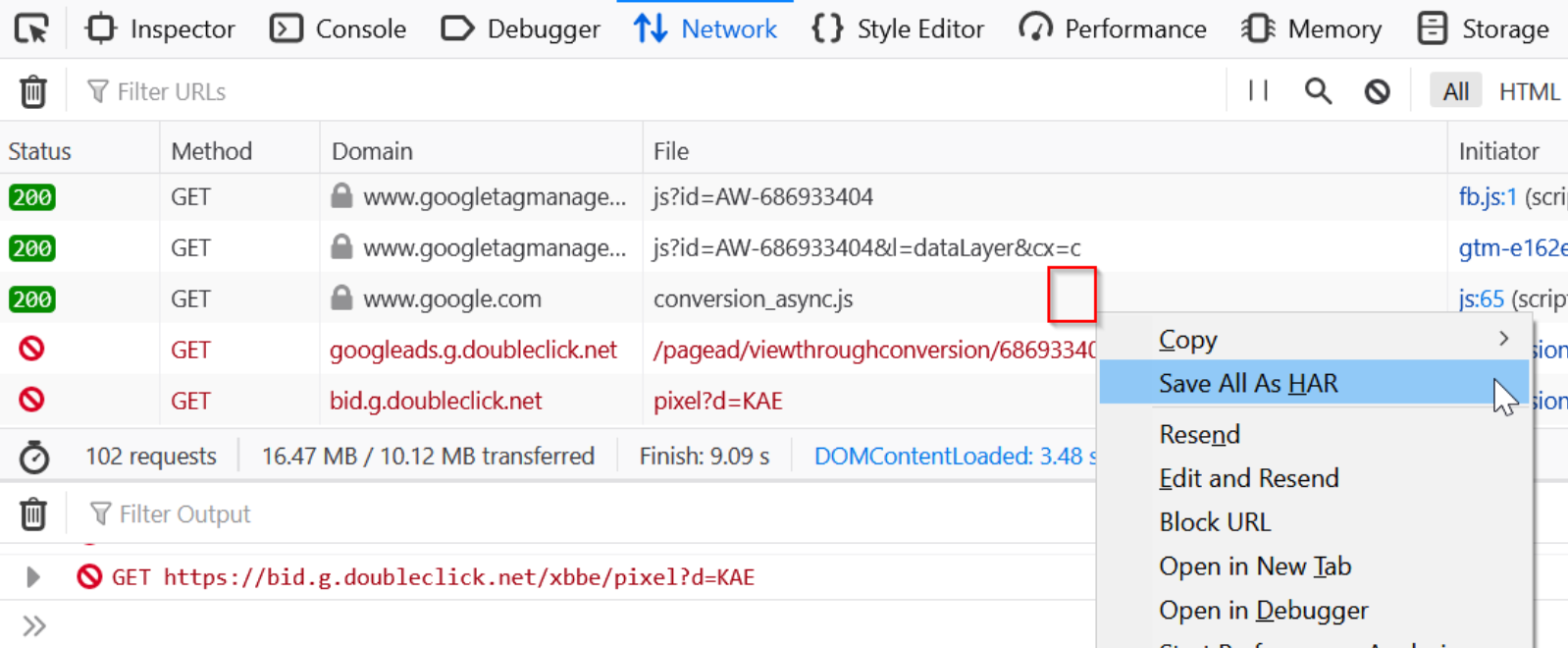
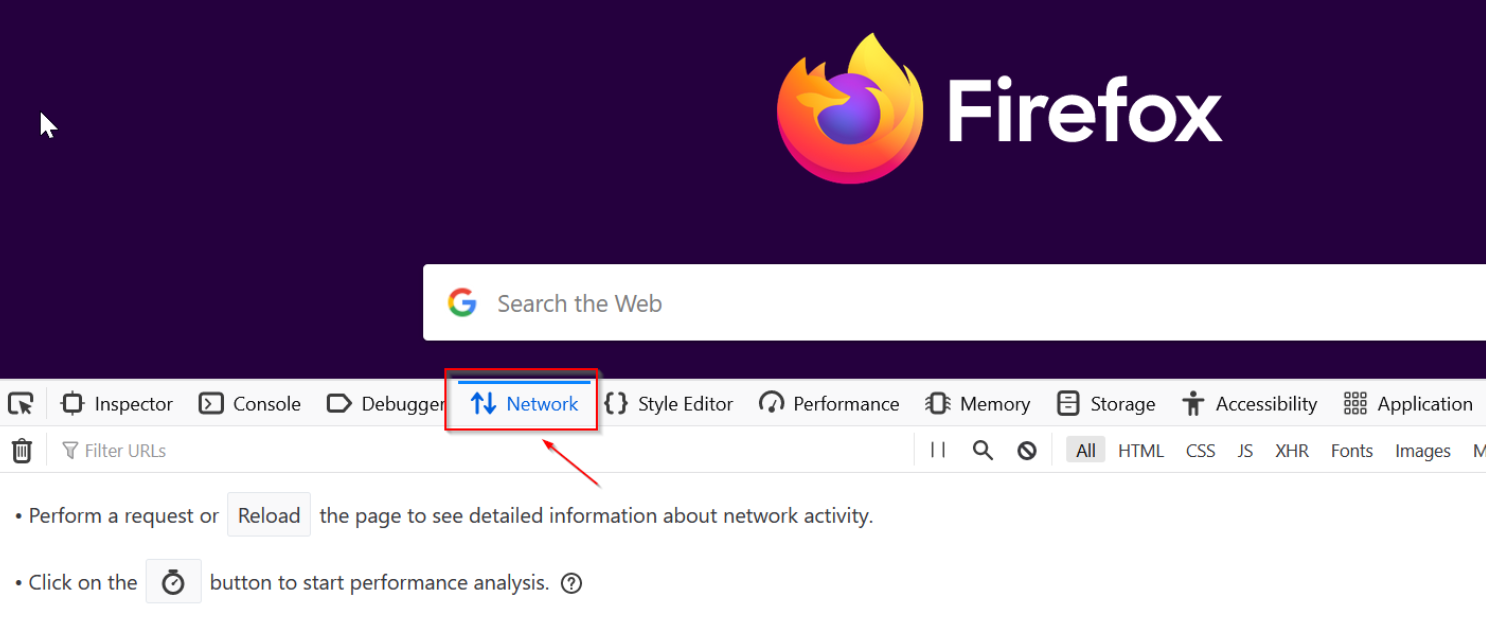
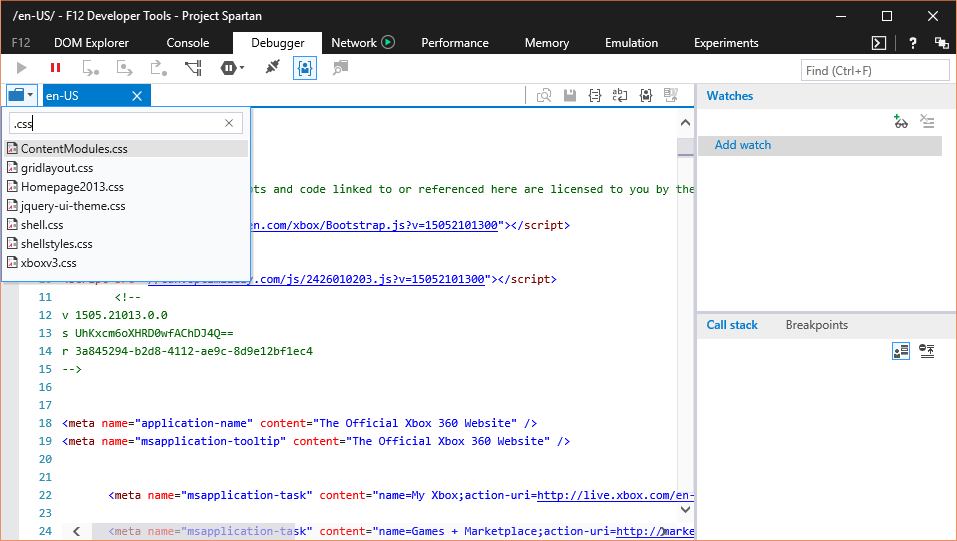
A look at new feedback-driven improvements to the network tool in our F12 Developer Tools - Microsoft Edge Blog








.png)






.png)

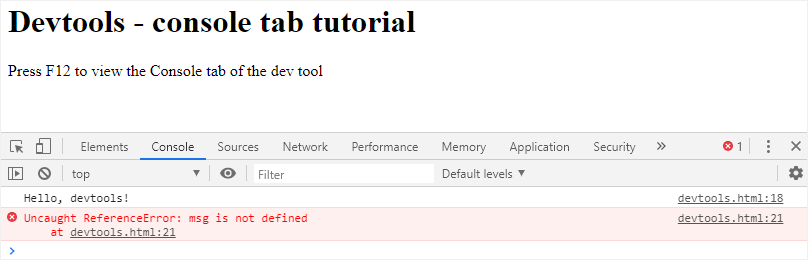
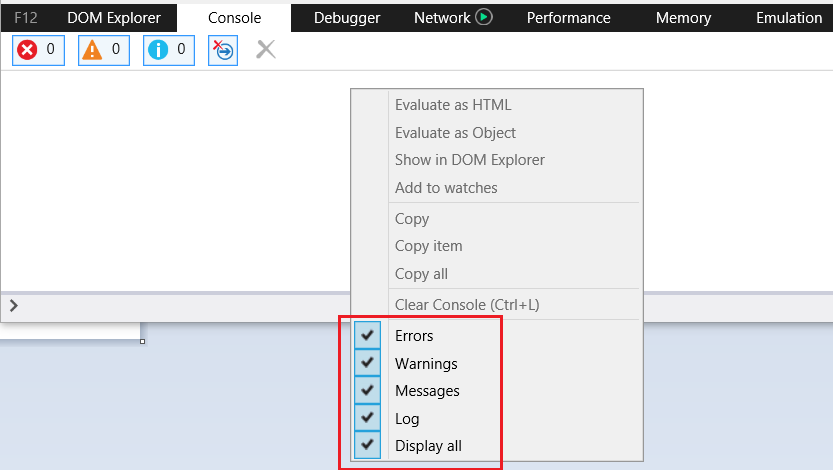
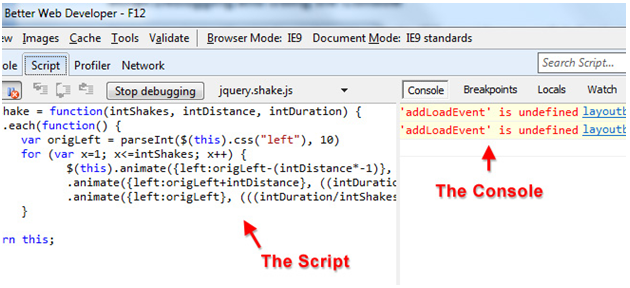
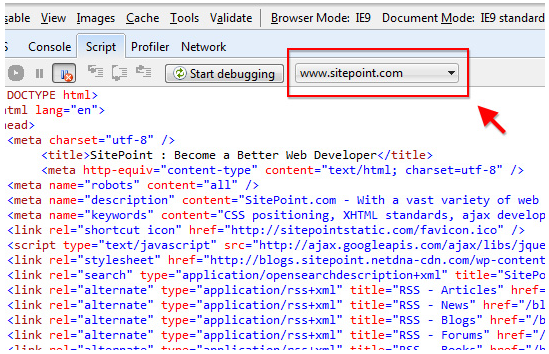
![How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community](https://europe1.discourse-cdn.com/katalon/original/2X/4/4db01e5885d3dabec8219660f0908c5711261e31.png)





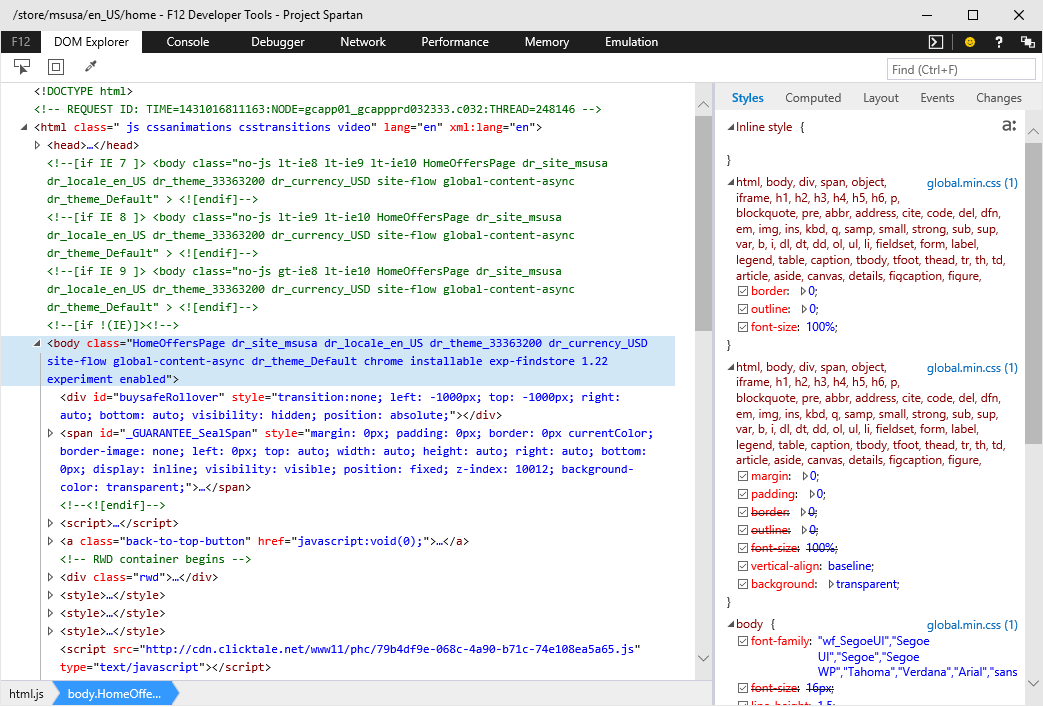
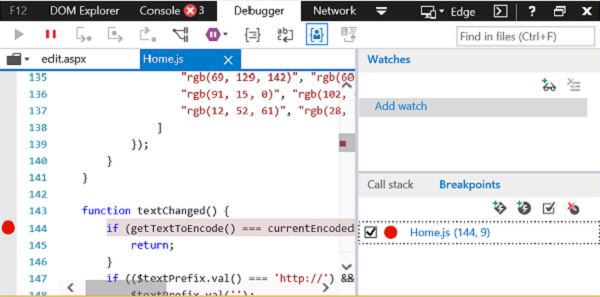
![How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community](https://europe1.discourse-cdn.com/katalon/original/2X/e/e51ec380af108f51fc0a3234cf99fa24658ee760.png)