Dynamically changing of Angular updateOn option and validation behavior. | by theykillimmortal | Medium

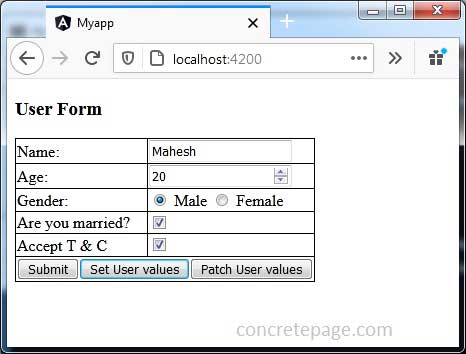
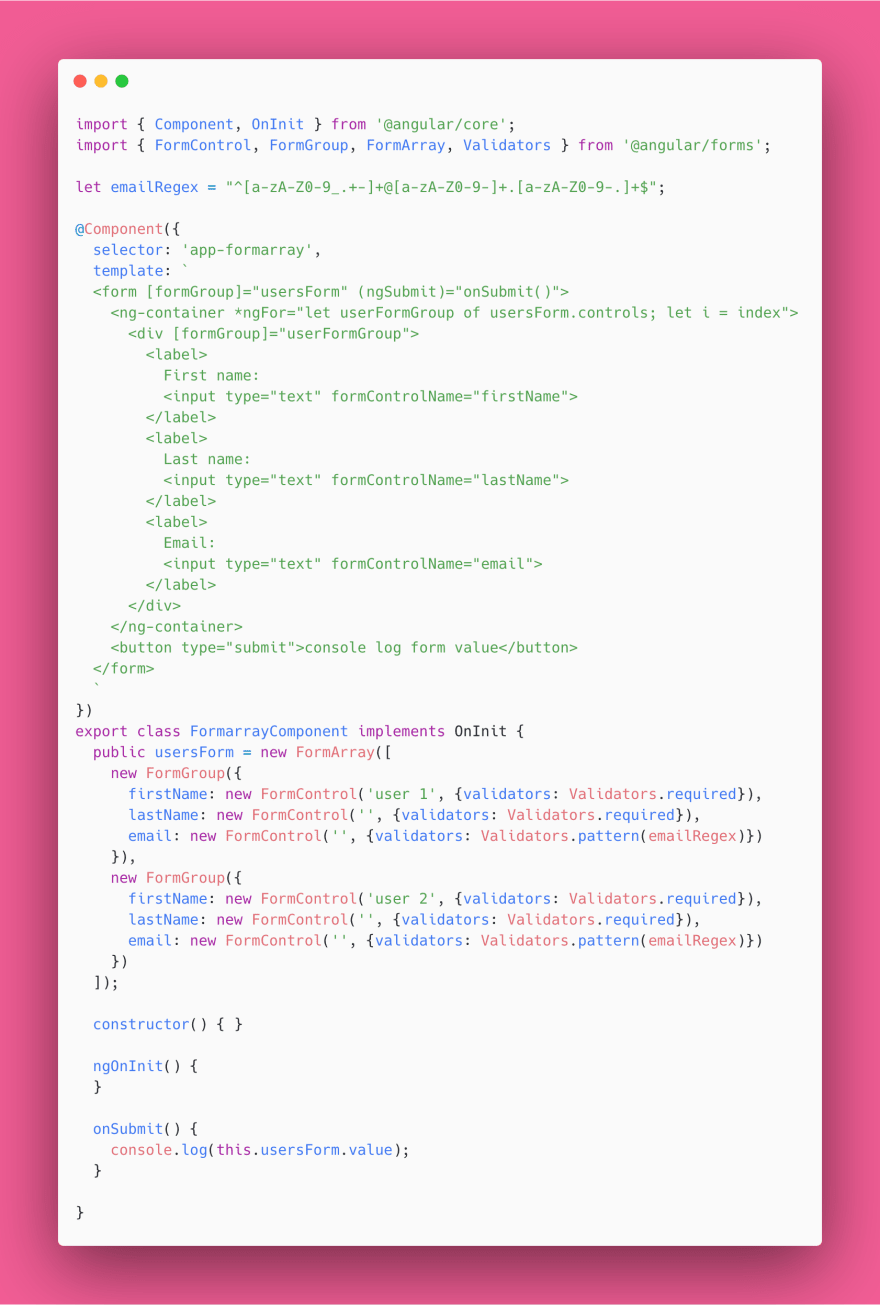
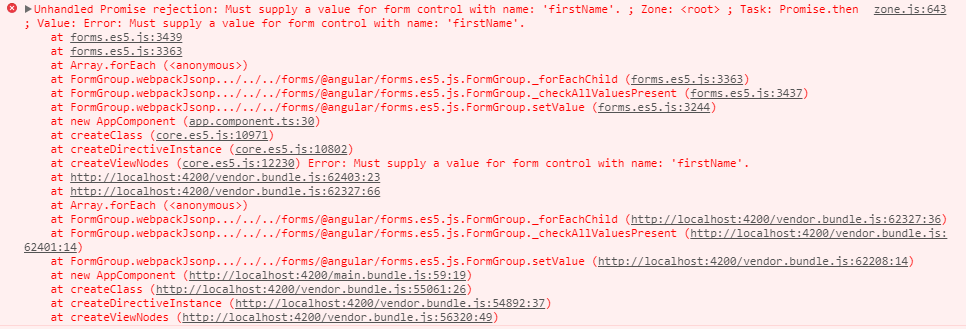
Reactive Forms Part 12 | setValue method of a form group using form controls | Form group setValue - YouTube

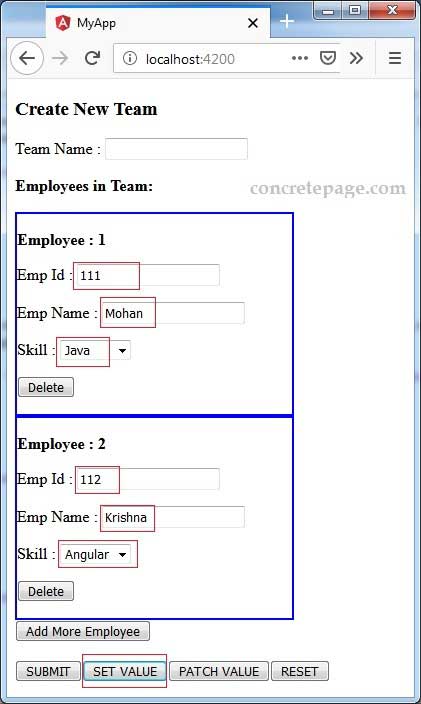
html - Update input type time based on updated FormControl using PatchValue or SetValue in Angular - Stack Overflow

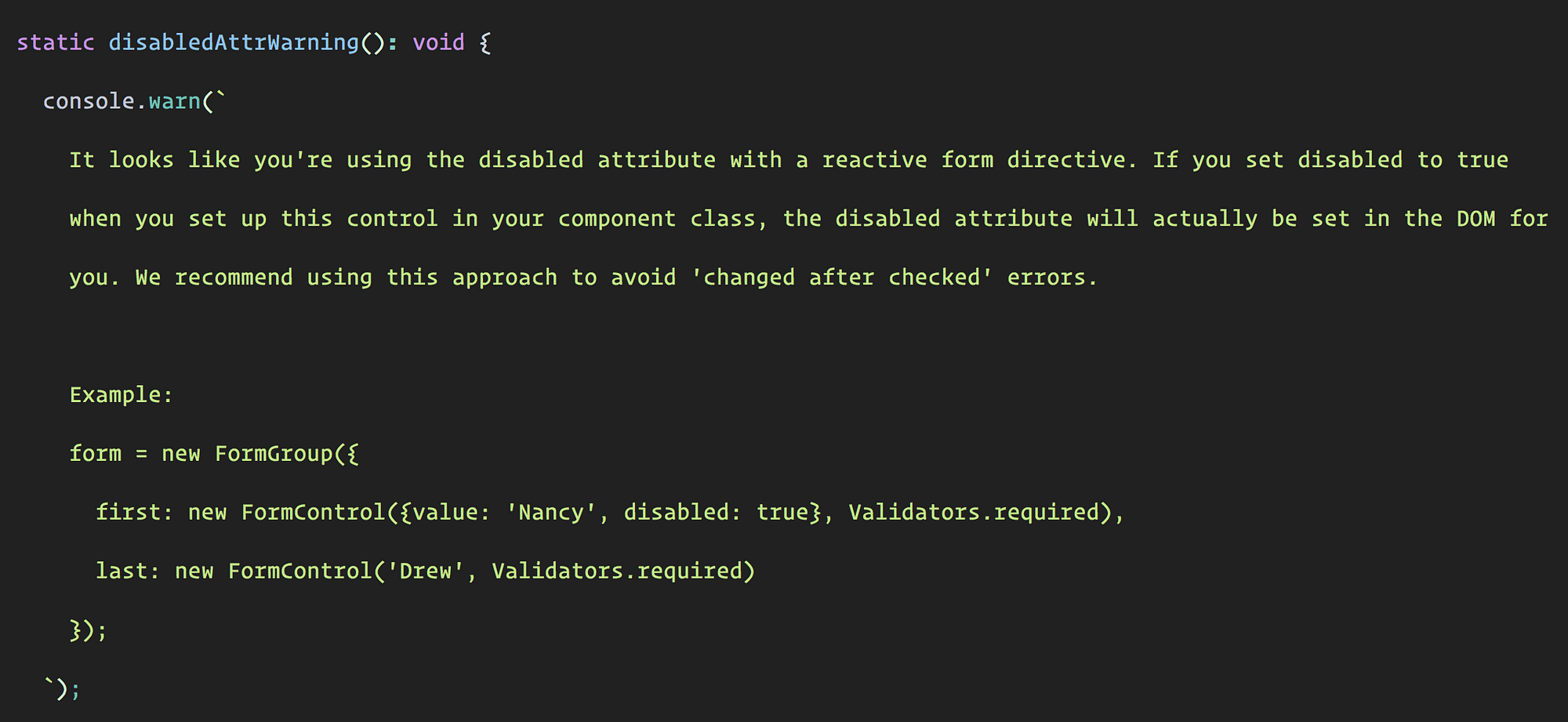
Disabling Form Controls When Working With Reactive Forms in Angular | by Netanel Basal | Netanel Basal

Angular Unit testing- 29 | Unit testing form group setValue method using form controls | Part 11 - YouTube