
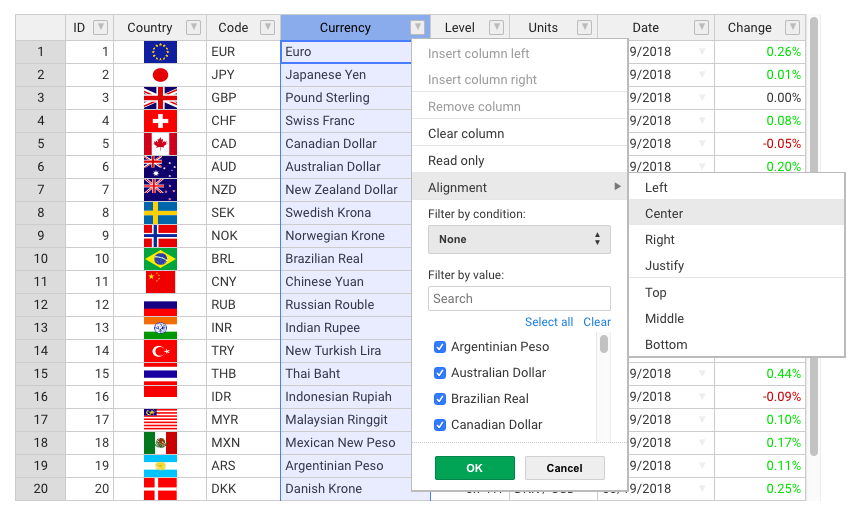
GitHub - handsontable/angular-handsontable: Angular Data Grid with Spreadsheet Look & Feel. Official Angular wrapper for Handsontable.

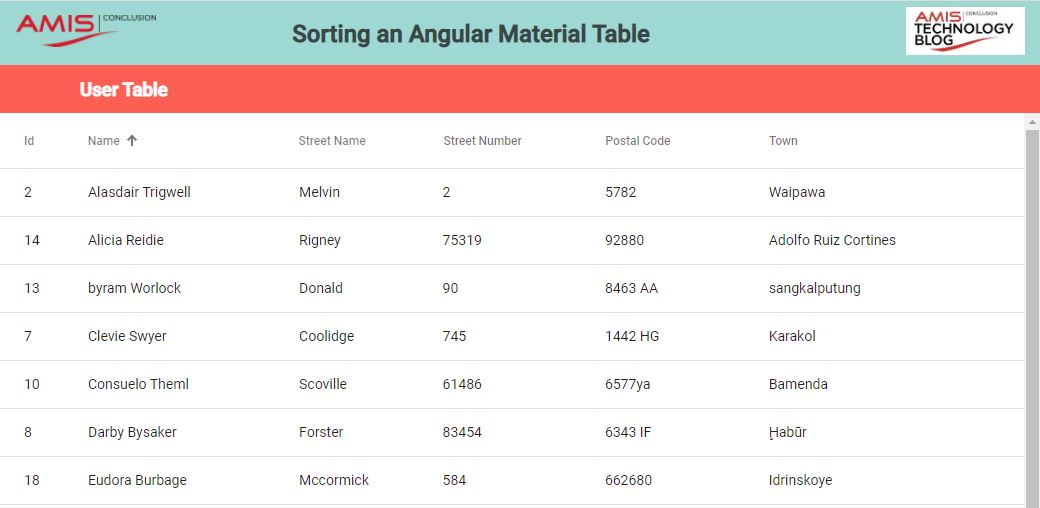
Sorting an Angular Material table - how to use MatSort and sortingDataAccessors - AMIS Technology Blog | Oracle - Microsoft Azure



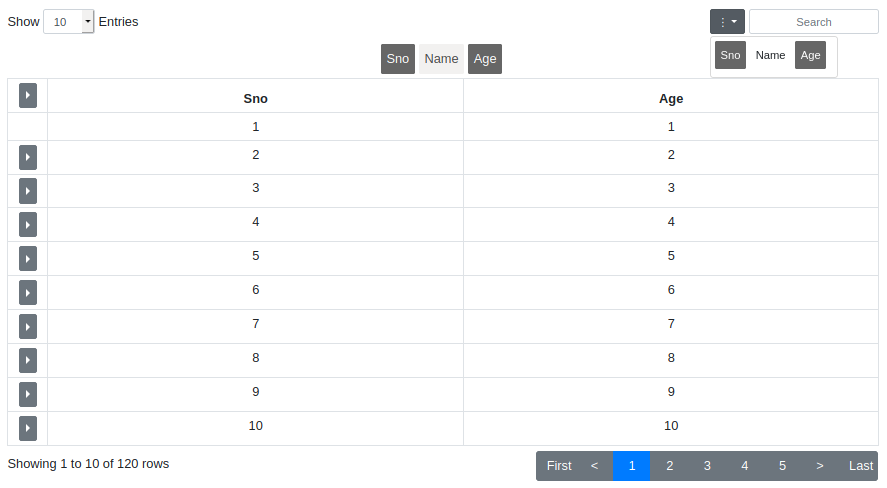
![Table] Responsive stacking support · Issue #8494 · angular/components · GitHub Table] Responsive stacking support · Issue #8494 · angular/components · GitHub](https://user-images.githubusercontent.com/3712209/32919968-d78590e2-cae4-11e7-8699-1f0f6c7c481b.png)








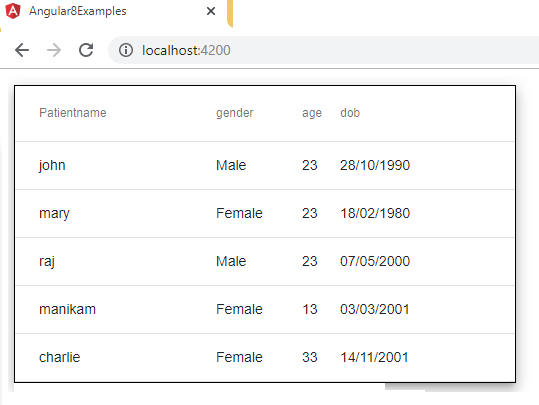
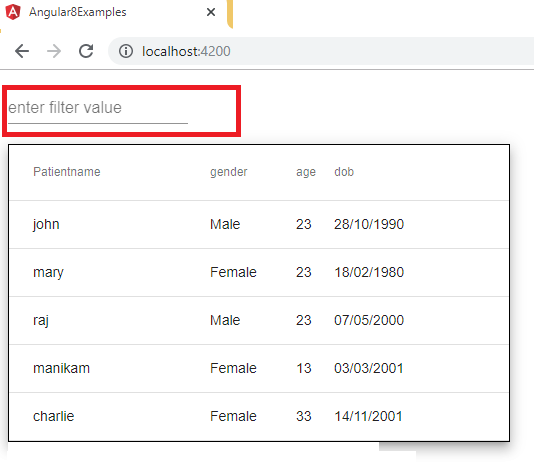
![🔥Display JSON Data in Table - angular 8 [Tutorial - 34] - YouTube 🔥Display JSON Data in Table - angular 8 [Tutorial - 34] - YouTube](https://i.ytimg.com/vi/nsXddPL_TCM/maxresdefault.jpg)