html - Is it possible to style the footers differently without adding divs or something else? - Stack Overflow

Can Flexbox do this 2-Column Setup - HTML & CSS - SitePoint Forums | Web Development & Design Community

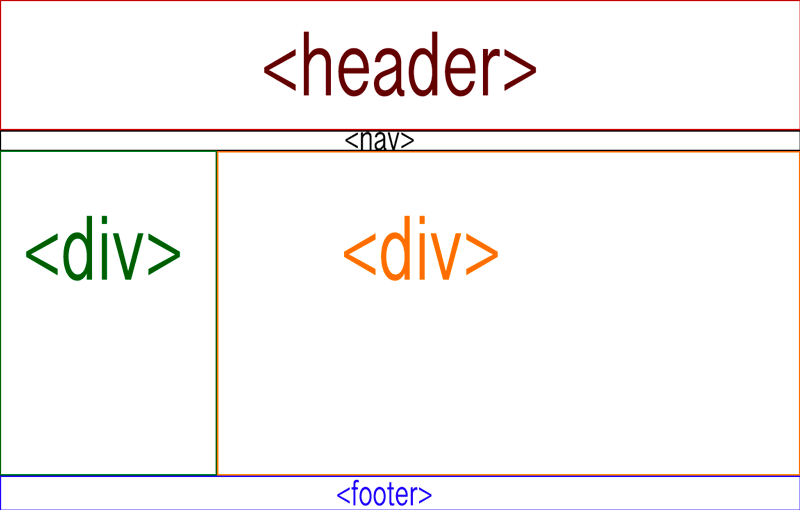
3-8: Introducing HTML5 footer, header, nav, article, section and aside elements – Bioinformatics Web Development