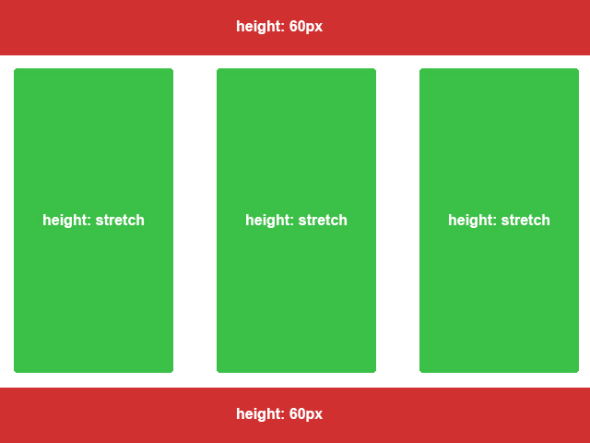
The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums

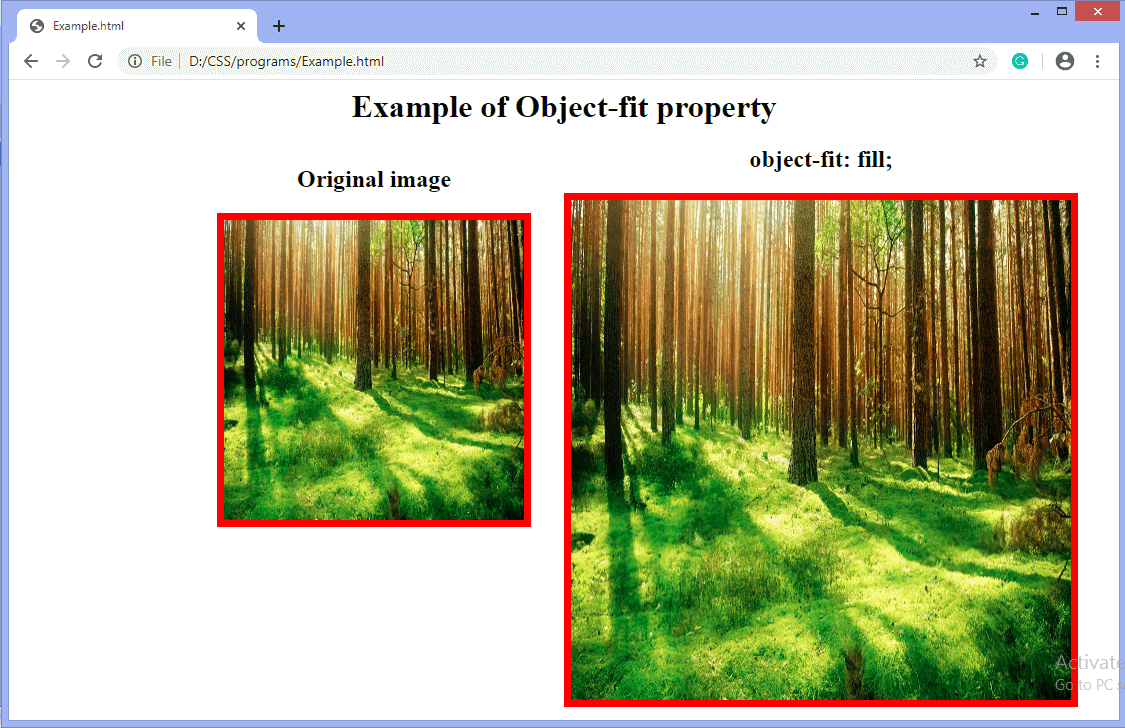
How to make an image fit proportionally in flexbox item or in sections - HTML & CSS - SitePoint Forums | Web Development & Design Community

html - Stretch half an image to fit in a div and half overflow in mobile and half image display in half portion of div in desktop? - Stack Overflow


:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)





:max_bytes(150000):strip_icc()/css-background-cover-small-screen-9f1f260efacf4bf4b94217e6c106734d.jpg)